Week 1 - Week 4 : 3 Apr 2023 - 30 Apr 2023
Tan Yi Yun 0345559Bachelor of Design (Hons) in Creative Media
Exercises
Week 1 :
Mr. Kamal repeated what we had learnt in the previous semester -12
principles of animation.
What makes an animation looks jerky?
1. drastic change of action (not enough in-betweens)
2. too much drawings (too many in-betweens)
3. not applying squash and stretch
Character Animation
- Vehicle animation
- Effect animation (cloth, fur, collision) (simulation)
- Props animation
Walk Cycle
Contact -> Down -> Passing -> Up -> Contact
Other than walk cycle
Static, anticipation, timing (hold), stretch, follow through and
overlapping
In 3D, it is hard to have a complete hold. So, we called "moving hold",
which is adding a few poses that is close to each other and only subtle
changes between each poses to create a "pause" action.
Adding stretch and squash makes the animation looks more cartoony and
interesting!
Normal workflow : layout -> blocking -> polishing
Graph Editor takes over the "in-betweens" in 3D animation.
Week 2 :
This week, we learnt about animation principles, which is similar to what
we had learnt in the animation fundamentals class. Mr. Kamal emphasized on
the quality of the work we are going to submit. We have to achieve fluidity,
flexibility and clarity.
Frame Rate
Frame rate (expressed in frames per second or FPS) is the frequency (rate)
at which consecutive images (frames) are captured or displayed.
Timing
The number of drawings used in any move determines the amount of time that
action will take on the screen. (More drawings=slow timing)
Spacing
Spacing is the gap between frames. It is the rhythm at which things
happen.
Arc
Arcs make actions look more believable and fluid, making them more pleasing
and appealing to watch.

|
| Figure 1.1, Learning to use graph editor in Blender, Week 2 (10/4/2023) |
Week 3 :
Elasticity & Flexibility in Animation
Style of animation: Realistics, semi-realistics, and cartoony
Squash and Stretch is the principle of applying a contrasting change of
shape—from a squash pose to a stretch pose or vice versa.
Squash and Stretch gives the illusion of:
a. Elasticity of the material
b. Flexibility of motion
c. Life
Drag, Follow Through and Overlapping
Follow Through and Overlapping Action refers to two closely related
techniques which help to render movement more realistically, and help to
give the impression that characters follow the laws of physics, including
the principle of inertia.
Follow Through is the idea that loosely connected parts of a body or
object will continue moving after the character has stopped. Overlapping
Action is a similar idea in that it describes how different parts of a
body or object tend to move at different rates.
Straight Ahead
Straight Ahead Action is the drawing out of a scene frame by frame from
start to finish.
Pose to Pose
Pose to Pose is planned out by the animator using a few key frames and then
the intervals are filled in.

|
|
|
Week 6 :
Clarity in animation
- Clarity in Staging
- Secondary Action
- Exaggeration
- Anticipation & Follow Through
- Solid Drawing

|
| Figure 1.8, Notes by Mr. Kamal, Week 6 (8/5/2023) |
Week 7 :
Animation Method
- Pose-to-pose (planning: key, extreme, breakdown, in-between)
- Straight Ahead
INSTRUCTIONS
EXERCISE 1 : Bouncing Ball Animation
The first exercise is to create a bouncing ball animation. This time we are
to add properties into the ball (soccer ball, ping pong ball, bowling ball,
beach ball, and squash and stretch ball).
When the ball hits the ground, all that kinetic energy has to go somewhere.
A lot of it goes back into the ball, giving it more force to pop back up
into the air—so the higher the potential energy, the higher the kinetic
energy, and the higher the kinetic energy, the higher the bounce.
I watched the soccer ball bouncing video and planned the timing and
spacing.
I find it challenging to make the path looks right using Graph Editor.
After completing this soccer ball bouncing animation, I am more familiar
with the technique to adjust the timing and spacing.
| Soccer ball animation, Week 2 (12/4/2023) |
Ping pong
Unlike soccer ball, ping pong bounces more fast and frequent because of
its light weight.

|
|
|

|
| Figure 2.5, Ping pong bouncing path, Week 2 (12/4/2023) |
Ping pong animation, Week 2 (12/4/2023)
Bowling
The bowling is hard and heavy, it does not bounce as much as soccer
ball.

|
|
|
Figure 2.6, Bowling, Week 2 (14/4/2023) |
Bowling animation, Week 2 (12/4/2023)
Beach Ball
A beach ball is similar to the soccer ball's animation path, but it is
lighter so it bounces lower than a soccer ball.
Beach ball animation, Week 2 (12/4/2023)
Compilation
Compilation of bouncing ball animation, Week 2 (14/4/2023)
After the feedback session, I amended the timing of the bouncing ball to
make it slower. Although in the reference video, the ball bounces faster. I
find both timing quite convincing because the height and the frequency of
the ball bounces depend on the type of surface of the floor. It also depends
on the height to drop the ball.
Compilation of bouncing ball animation (amended), Week 3 (17/4/2023)
Squash and stretch ball
We are tasked to animate a ball by adding squash and stretch so that the
ball looks elastic. It is challenging to make the ball rotate in a way
that is convincing to view at.
Stretch happens when the speed of the ball is getting faster (when it
almost hits the ground, and when it bounces of the group).
Squash and stretch ball
Rubber ball animation, Week 3 (21/4/2023)
Final Compilation of Five Different Balls
Final compilation of bouncing ball animation, Week 3 (21/4/2023)
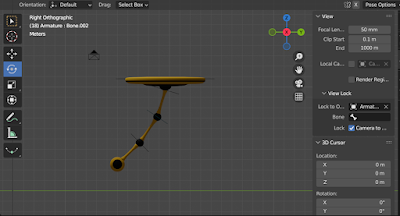
EXERCISE 2 : Pendulum Animation
In this exercise, we should animate the pendulum moving from left to right
on the screen and swing to show drags, overlapping and follow
through. The believability is based on speed of the main action and how
the tail is reacted through its flexibility attributes.
We are provided with the rigged file. The first step is to drag the
location of the pendulum from left to right and keyframe it. Then, rotate
the tail part to the left to create the drag.

|
| Figure 3.2, Drag, Week 3 (21/4/2023) |

|
| Figure 3.3, Follow through, Week 3 (21/4/2023) |

|
| Figure 3.4, Keyframes, Week 3 (21/4/2023) |
I then rendered the PNG images with Cycles. It took about an hour to finish
120 frames...
Final Pendulum Animation
Final pendulum animation, Week 3 (21/4/2023)
EXERCISE 3 : Emotion Pose
We are tasked to download any of the character rigs for the exercise.
We should explore and understand the rigs. Then, find image/video
reference for action poses that show these emotions (happy, sad, angry
and scared) We should observe the reference by spotting the key or
storytelling pose and its dynamic. Next, we draw from our study of the
pose to show:
- Line of action
- Silhouette
- Weight and balance / contrapposto
- Avoid parallel and twinning.
- Pose the character’ body and facial expression to depict the action
and emotion
Finally, put each pose in the presentation slides on each individual
page with a drawing of the study on the other page.
Reference

|
| Figure 3.5, Reference of emotion pose, Week 6 (11/5/2023) |
Sketch
I sketched out the posture based on each reference. Then, I created
another sketch by changing a bit of direction and angle to create a
clear silhouette and exaggerated pose.
.jpg)
|
|
|
.jpg)
|
||
|
.jpg)
|
|
|

|
||
|
Execution
The process is simple and straight-forward. I rotated and moved the rig
to create a desired pose. The key of the posing exercise is to make sure
the overall posture looks appealing, realistic and believable. Although
we did not learn about the anatomy in any design modules, we should
explore on our own and ensure that the movement of joint/muscle are
making sense.

|
|
Figure 4.2, Process of posing (scared pose), Week 6
(11/5/2023) |

|
|
|

|
|
Figure 4.4, Process of posing (angry pose), Week 6
(11/5/2023) |

|
|
Figure 4.5, Manually adjusting the facial expression, Week 6 (11/5/2023) |

|
|
Figure 4.6, Process of posing (sad pose), Week 6
(11/5/2023) |
Rendering
I used Cycles to render all poses. It took around half an hour to
render a PNG image under this format:

|
|
Figure 4.7, Rendering setting, Week 6 (11/5/2023) |

|
|
Figure 4.8, Rendering setting, Week 6 (11/5/2023) |
Final Submission
|
Final submission - Emotion Pose, Week 6 (11/5/2023) |
Final Submission (Amended)
Final submission (Amended) - Emotion Pose, Week 8 (26/5/2023)
FEEDBACK
Week 2 :
Try to slower down the timing for all balls. Reduce the height of the
bowling ball when it bounces.
Week 7 :
General feedback: Can play with the focal length of the camera to show
a bit of distortion. Happy pose: the shoulder is a bit weird. The head
can lean a bit more to follow the line of action. Angry pose: the pose
looks a bit unnatural. Scared pose: It is fine. But maybe can be
improved by stretching the left leg to the back. The hand can be
improved. Overall is good job.
REFLECTION
The process of practicing and experimenting with new techniques and tools
can be frustrating at times, but it is also an opportunity for me to gain
a deeper understanding of the basics of animation. I learnt to create
bouncing ball animation in Blender using the graph editor, which is a
valuable exercise that requires both technical skills and artistic vision.
I found it challenging to make the balls bounce in a realistic
way.













