Week 1 - Week 5 : 1 Sept 2022 - 5 Oct 2022
Tan Yi Yun 0345559Bachelor of Design (Hons) in Creative Media
Basic Exercises
Week 1 :
We have an introduction to this module and the topics & sub-topics to
be covered in the following weeks. Students are advised to own a drawing
tablet to ease the drawing process.
12 Principles of Animation
Week 2 :
Animation Principles - Animation Fluidity
1. Frame rate (expressed in frames per second or FPS) is the
frequency (rate) at which consecutive images (frames) are captured or
displayed.
Example:
Film - 24fps
Video (Phase Alternate Line PAL) - 25 fps
Video (National Television System Committee NTSC) - 30 fps
2. Timing: The number of drawings used in any move determines
the amount of time that action will take on the screen.

|
| Figure 1.1.1, Timing for bouncing ball, Week 2 (8/9/2022) |

|
| Figure 1.1.2, Spacing for bouncing ball, Week 2 (8/9/2022) |
Week 3 :
Animation Principles - Elasticity and Flexibility in Animation
Squash and Stretch gives the illusion of :
1. Elasticity of the material
2. Flexibility of motion
3. Life
Squash and Stretch can make characters and inanimate objects have a feeling
of life by introducing a flexible quality. It can be applied to a single
body part, say an eyeball, or the entire character’s pose. The latter is
particularly useful when making rigid objects come to life, like the classic
Disney Flour Sack, which is a beginning traditional animator’s test
case.
*When applying Squash and Stretch to object, do maintain its volume.
.jpg)
|
|
|

|
|
|
Week 4 :
Solid Drawing
Line of action
A line of action is the imaginary line running through a character that
describes the direction and motion of his body and is the leading force of
a character's action.
A strong line of action goes through the whole body, illustrates the force
of the action, unifies the pose, and makes a clear statement.

|
| Figure 1.3.1, Line of action, Week 4 (22/9/2022) |

|
|
Figure 1.3.2, Line of action, Week 4 (22/9/2022) |
Negative space, or the empty space around your character, is very
important to your posing.
Having a variety of empty spaces between the arms and legs, as well as a
nice contrast of large spaces and small spaces helps to build a dynamic
silhouette and keeps the pose visually interesting.
Avoid overlapping poses.

|
|
Figure 1.3.3, Silhouette, Week 4 (22/9/2022) |
Perspective Drawing
Perspective drawing is a technique to create the linear illusion of
depth.

|
|
Figure 1.4.1, 1-point perspective, Week 5
(29/9/2022) |
|

|
| Figure 1.4.2, 2-point perspective, Week 5 (29/9/2022) |

|
|
Figure 1.4.3, 3-point perspective, Week 5 (29/9/2022) |

|
|
Figure 1.4.4, 2-point and 3-point perspective, Week 5
(29/9/2022) |

|
|
Figure 1.4.5, 3-point perspective, Week 5 (29/9/2022) |
Week 6 :
Week 8 :
Independent learning week.
Week 9 :
Animation Principles
Appeal
Appeal was very important from the start. Misinterpreted to suggest cuddly
bunnies and soft kittens.
Anything that person like to see such as:
- A quality of charm,
- pleasing design,
- simplicity,
- communication,
- magnetism
From a hero to villain, and the ugly, all should have appeal.
Spectator enjoy watching something that is appealing such as:
- an expression,
- a character,
- a movement
- whole story situation
Live actor has charisma, the animated drawing has appeal.
Clarity
Clarity is keeping your shot clean and precise; for instance, it could
mean simplify the movements of your character so it's easier for the
audience to keep up. No matter what animation you're doing, the most
important concept you must strive for is clarity.
- Clarity in Staging
- Clarity in Secondary Action
- Clarity in Exaggeration
- Clarity in Solid Drawing
1. Clarity in Staging
Its precise meaning is the presentation of any idea so that it is
understood and unmistakably clear.
- An action is stage so that it is understood
- A personality so that it is recognizable
- An expression so that it can be seen
- A mood so that it will affect the audience
Each is communicating to the fullest extent with the viewer when it is
properly staged. The most important consideration is always the "story
point".
2. Clarity in Secondary Action
One idea being put over in a scene can be fortified by subsidiary actions
within the body.
Example:
A sad figure wipes a tear as he turns away.
Someone stunned shakes his head as the gets to his feet.
A flustered person puts on his glasses as he regains his composure
This extra business supports the main action, it is called a secondary
action and is always kept subordinate to the primary action.
3. Clarity in Exaggeration
More exaggerated means..
It is not a distorted drawing or an action so violent it was
disturbing.
If the character was to be sad, make him sadder, bright make him
brighter, worried more worries, wild wilder.
More realism means..
More convincing, bigger contact with people, never destroy
believability.
It is a caricature of realism.
Dave tips on Exaggeration
Will you make it so extreme that you make me mad?
Anticipation
Solid Drawing
Drawing is giving a performance
Solid, 3 Dimensional drawing
Line of Action
Silhouette
Twinning & Parallel
Contrapposto & Twist
Poses with basic form
Bean and Robo Bean
Depth, Weight and Balance
Line of Action
- A line of action is the imaginary line running through a character
that describes the direction and motion of his body and is the leading
force of a character's action.
- A strong line of action goes through the whole body, illustrates the
force of the action, unifies the pose, and makes a clear
statement.
Silhouette
Negative space, or the empty space around your character, is very
important to your posing.
Having a variety of empty spaces between the arms and legs, as well as a
nice contrast of large spaces and small spaces helps to build a dynamic
silhouette and keeps the pose visually interesting.
Twist Pose

|
| Figure 1.4.8, Twist Pose, Week 9 (27/10/2022) |
Contrapposto

|
| Figure 1.4.9, Contrapposto, Week 9 (27/10/2022) |

|
|
Figure 1.5.1, Note, Week 9 (27/10/2022) |

|
| Figure 1.5.2, Note, Week 9 (27/10/2022) |
INSTRUCTIONS
Exercise 1 : Bouncing Ball
We used Adobe Animate to animate the bouncing ball. We applied what we have
learnt about the keyframes, timing and frame rate into this
exercise.
For the final submission, I added the rotating effect to the
ball.
Final Submission (Exercise 1)
Bouncing Ball in GIF, Week 2 (8/9/2022)
Exercise 2 : Ball with Tail
This week, we applied squash and stretch in the bouncing ball
animation.
.gif)
|
| Bouncing Ball (Squash and Stretch), Week 3 (15/9/2022) |
Then, we added a tail to show the principle of drag and follow through.
.gif)
|
|
Bouncing Ball (with tail), Week 3 (15/9/2022) |
For the submission, we are asked to play with different platforms. The
ball should start on still, and then squashed and started
bouncing.
Final Submission (Exercise 2)
Exercise 2 Submission - Bouncing Ball (with tail), Week 3 (18/9/2022)
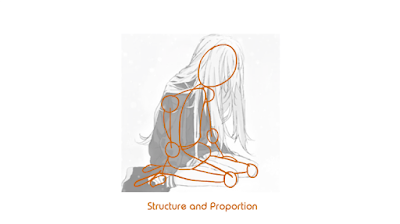
Exercise 3 : Emotion Poses
We are tasked to find a reference image for one of these emotion poses
(happy, sad, angry and scared). Identify a "key pose" or "Storytelling
Pose". Then, we were to bring reference image into Adobe Animate and draw on
the existing image to show:
a) Line of action
b) Structure and proportion
c) Silhouette
d) Basic form

|
| Figure 2.3, Reference image, Week 4 (22/9/2022) |

|
|
|

|
|
|

|
|
Figure 2.6, Silhouette, Week 4 (22/9/2022) |
Exercise 3 Submission, Week 4 (22/9/2022)
Exercise 4 : Turnaround Animation
We are tasked to find a character with head, body, arm and leg. Then,
draw the character in neutral standing pose for all 360 angle with 8
drawings of:
- Front view
- ¾ front view left
- Side view left
- ¾ rear view left
- Rear view
- ¾ rear view right
- Side view right
- ¾ front view right
- Front view (same drawing as the a.)
The character I have chosen is Eevee from Pokemon.

|
| Figure 2.8, Eevee, Week 5 (2/10/2022) |
I drew the characters in Adobe Photoshop. Guideline is added to make sure that the height of the character can be maintain.

|
|
Figure 2.9, Eevee, Week 5 (2/10/2022) |

|
|
Second tryout, Week 5 (2/10/2022) |
Final Submission (Exercise 4)
Final character turnaround (revised), Week 5 (5/10/2022)
FEEDBACK
Week 11:
The bouncing ball is good. For the bouncing ball with tail, people would normally expect to see the ball rolling down the slope. But it is still fine. The character turnaround can add more frames to slow down the timing.
REFLECTION
Through these exercises, I learnt the basic principles of animations. This
is to ensure a smooth and realistic movement. For example, we can see the
difference of elasticity of the bouncing ball before applying squash and stretch. Other than that, I also learnt to apply the perspective
in the animation. The character turnaround is an interesting exercise
because we get to choose the character we like and draw 8 different angles
of it. It is amazing to see a character turning in 360 degree made by a
series of 8 drawings only.

.jpg)




.jpg)

.gif)
.gif)



